Frontend Forever App
We have a mobile app for you to download and use. And you can unlock many features in the app.
Get it nowIntall Later
We have a mobile app for you to download and use. And you can unlock many features in the app.
Get it now
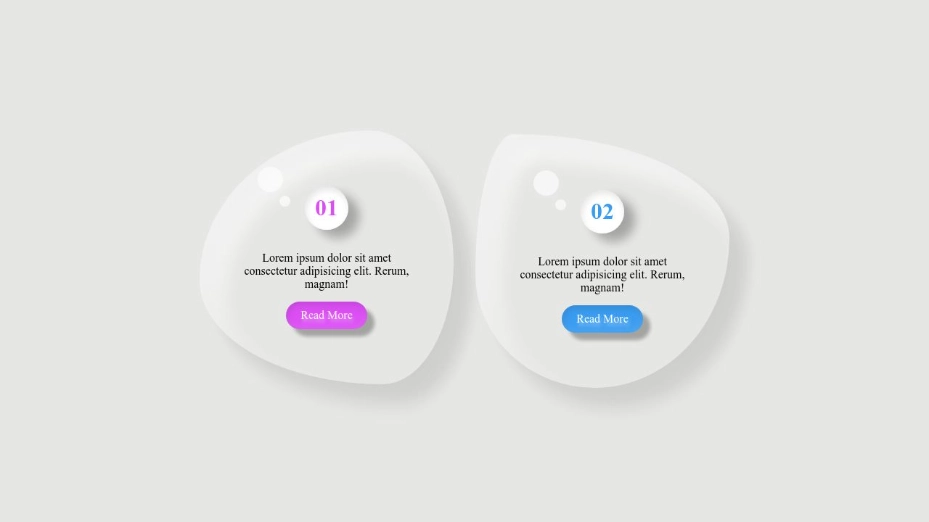
These are the output images of the code. You can click on the image to enlarge it. also you can click the try it button to see the output.

This is the source code of the code. You can copy and paste the code to your editor.
xxxxxxxxxx<div class="container"> <div class="drop" style="--clr:#db4ef4;"> <div class="content"> <h2>01</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Rerum, magnam!</p> <a href="#">Read More</a> </div> </div> <div class="drop" style="--clr:#3a9cf1;"> <div class="content"> <h2>02</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Rerum, magnam!</p> <a href="#">Read More</a> </div> </div> </div>xxxxxxxxxx*{ margin: 0; padding: 0; box-sizing: border-box; text-decoration: none;}body{ min-height: 100vh; position: relative; display: flex; align-items: center; justify-content: center; background-color: #e6e7e5;}.container{ position: relative; display: flex; align-items: center; justify-content: center; margin: 20px 30px;}.container .drop{ width: 350px; height: 350px; position: relative; display: flex; align-items: center; justify-content: center; flex-wrap: wrap; box-shadow: inset 20px 20px 20px rgba(0,0,0,0.05), 25px 35px 20px rgba(0,0,0,0.05), 25px 20px 20px rgba(0,0,0,0.05), inset 25px 30px 30px rgba(255,255,255,0.9); animation: slide 3s linear;}@keyframes slide{ 0%{ opacity: 0; } 100%{ opacity: 1; }}
And also you can click the try it button to see the output of the code in our web Code Playground.
You can also download the code to the zip format by clicking the download button. The download process is little bit complex, you need ti await for 10 seconds. after that you can download the code by clicking the generated download link.
Leave a Comment
You need to login first to comment.