Frontend Forever App
We have a mobile app for you to download and use. And you can unlock many features in the app.
Get it nowIntall Later
We have a mobile app for you to download and use. And you can unlock many features in the app.
Get it now
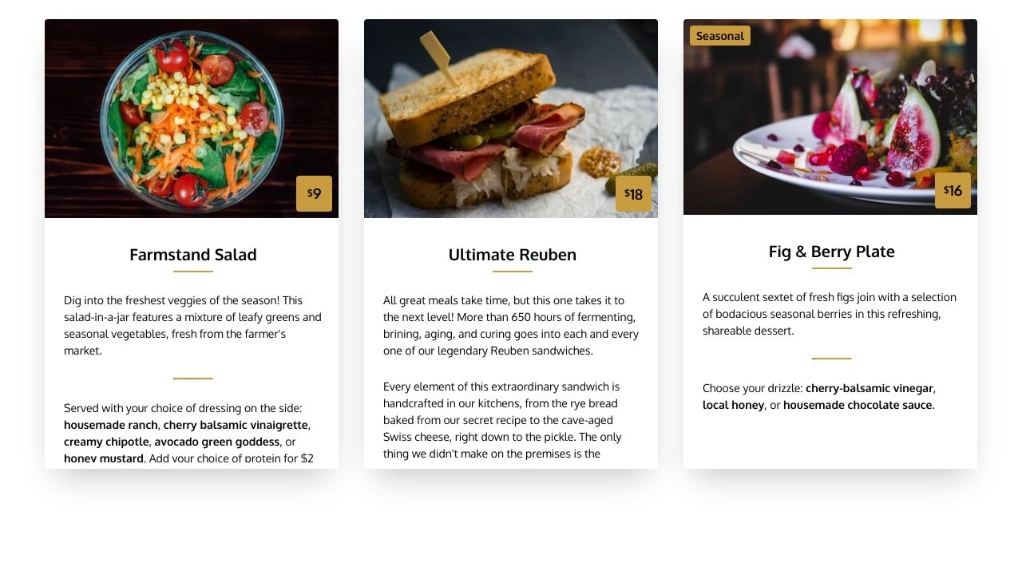
These are the output images of the code. You can click on the image to enlarge it. also you can click the try it button to see the output.

This is the source code of the code. You can copy and paste the code to your editor.
xxxxxxxxxx<div class="main"> <ul class="cards"> <li class="cards_item"> <div class="card"> <div class="card_image"> <img src="https://assets.codepen.io/652/photo-1468777675496-5782faaea55b.jpeg" alt="mixed vegetable salad in a mason jar." /> <span class="card_price"><span>$</span>9</span> </div> <div class="card_content"> <h2 class="card_title">Farmstand Salad</h2> <div class="card_text"> <p>Dig into the freshest veggies of the season! This salad-in-a-jar features a mixture of leafy greens and seasonal vegetables, fresh from the farmer's market. </p> <hr /> <p>Served with your choice of dressing on the side: <strong>housemade ranch</strong>, <strong>cherry balsamic vinaigrette</strong>, <strong>creamy chipotle</strong>, <strong>avocado green goddess</strong>, or <strong>honey mustard</strong>. Add your choice of protein for $2 more. </p> </div> </div> </div> </li> <li class="cards_item"> <div class="card"> <div class="card_image"> <img src="https://assets.codepen.io/652/photo-1520174691701-bc555a3404ca.jpeg" alt="a Reuben sandwich on wax paper." /> <span class="card_price"><span>$</span>18</span> </div> <div class="card_content"> <h2 class="card_title">Ultimate Reuben</h2> <div class="card_text"> <p>All great meals take time, but this one takes it to the next level! More than 650 hours of fermenting, brining, aging, and curing goes into each and every one of our legendary Reuben sandwiches. </p> <p>Every element of this extraordinary sandwich is handcrafted in our kitchens, from the rye bread baked from our secret recipe to the cave-aged Swiss cheese, right down to the pickle. The only thing we didn't make on the premises is the toothpick ( but we're looking into how to do that). </p> <hr />xxxxxxxxxx box-shadow: 0 20px 40px -14px rgba(0, 0, 0, 0.25);body { font-family: "Oxygen", sans-serif; color: #050505;}*,*::before,*::after { box-sizing: border-box;}.main { max-width: 1200px; margin: 0 auto;}.cards { display: flex; flex-wrap: wrap; list-style: none; margin: 0; padding: 0;}.cards_item { display: flex; padding: 1rem;}.card_image { position: relative; max-height: 250px;}.card_image img { width: 100%; height: 100%; object-fit: cover;}.card_price { position: absolute; bottom: 8px;
And also you can click the try it button to see the output of the code in our web Code Playground.
You can also download the code to the zip format by clicking the download button. The download process is little bit complex, you need ti await for 10 seconds. after that you can download the code by clicking the generated download link.
Leave a Comment
You need to login first to comment.